AWSのELBとTailwind CSSを使ってシンプルなメンテナンス画面を表示する
概要
AWSのElastic Load Balancer(ELB)では、ELBの設定だけでメンテナンス画面を表示することができます。Tailwind CSSを組み合わせることで、シンプルにそれなりの見た目を持つメンテナンス画面をサクッと作ることができます。
手順
-
HTMLを用意する
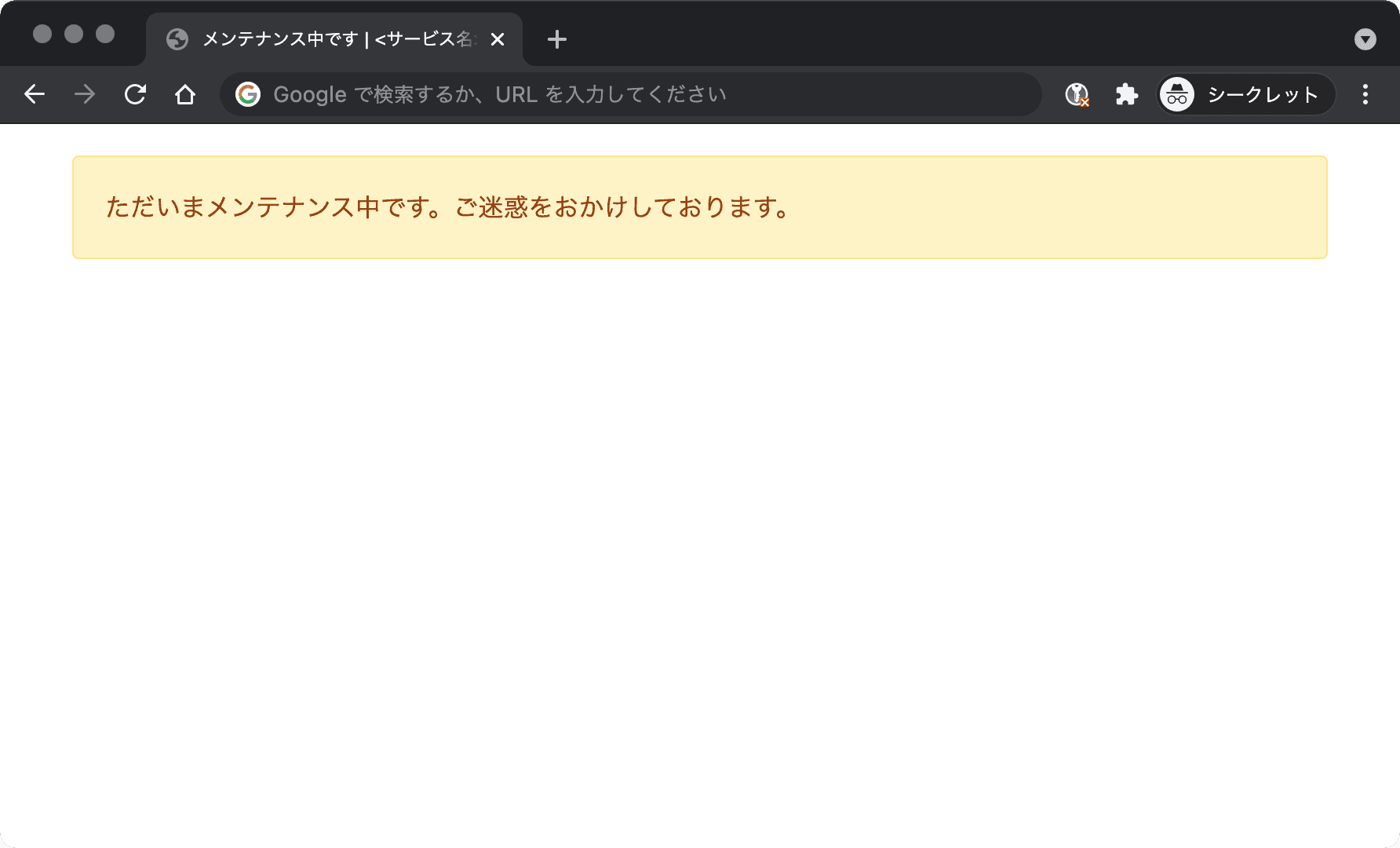
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>メンテナンス中です | {サービス名}</title> <link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"> </head> <body> <div class="p-5"> <div class="rounded p-5 bg-yellow-100 text-yellow-800 border border-solid border-yellow-200 mx-auto" style="max-width: 800px;"> ただいまメンテナンス中です。ご迷惑をおかけしております。 </div> </div> </body> </html>このコードの場合、メンテナンス画面の見た目は以下のようになる。

-
AWSのマネジメントコンソールでロードバランサーの管理画面を開く
-
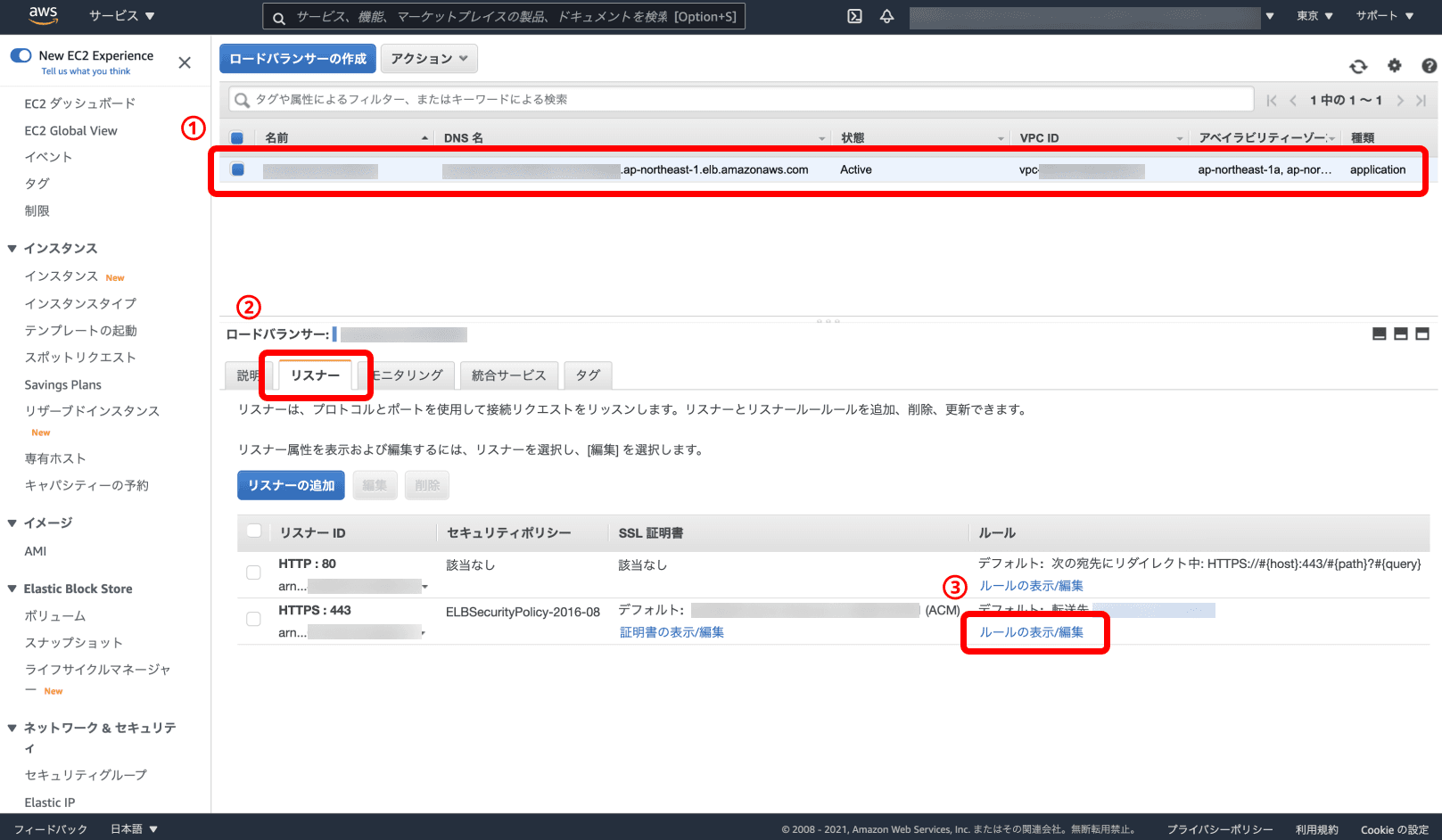
メンテナンス画面を表示させたいアプリケーションの前段に配置しているロードバランサーを選択し、「ルールの表示/編集」をクリックする

-
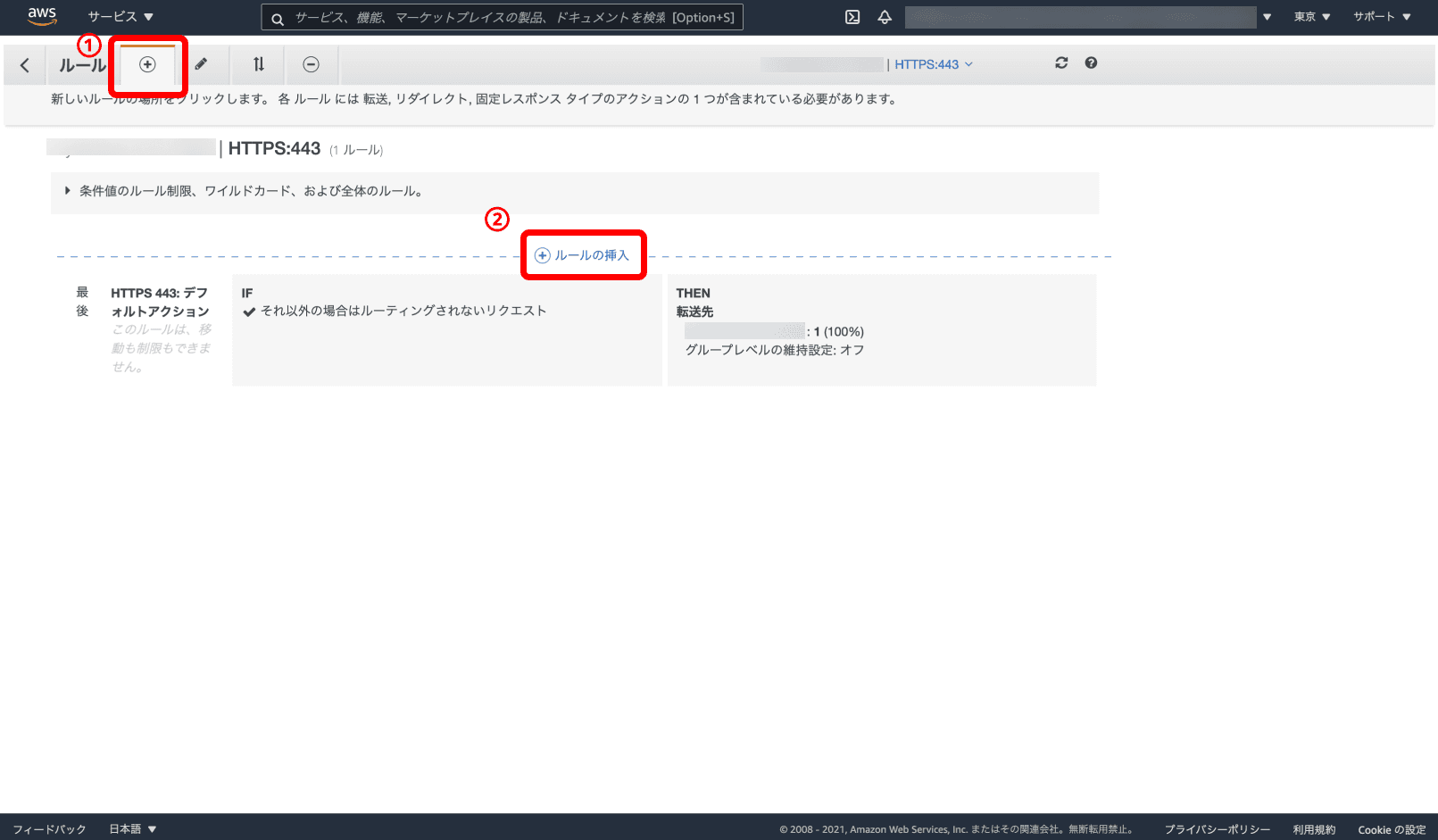
「+」ボタンをクリックし、「ルールの挿入」をクリックする

-
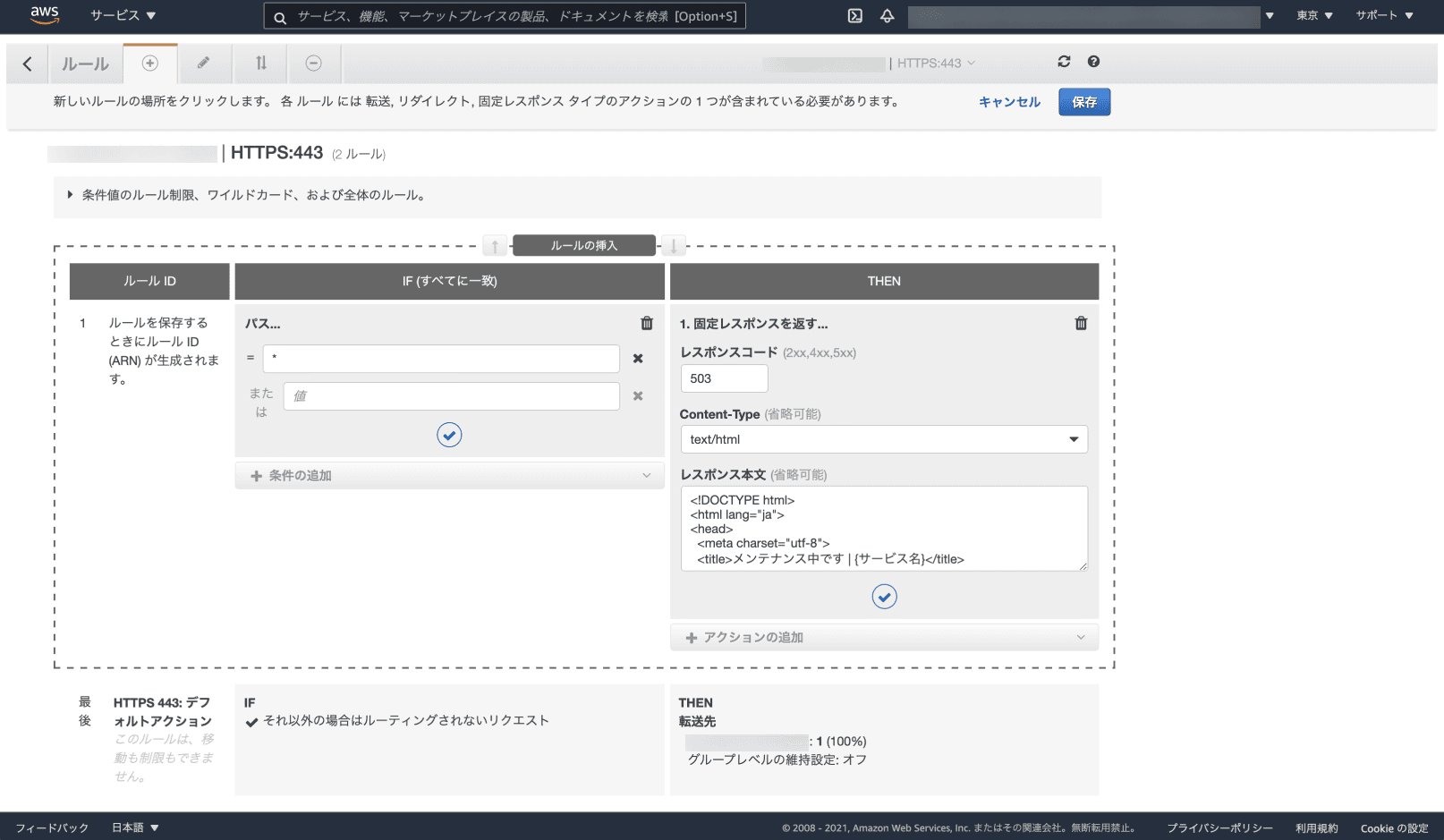
条件とレスポンスを設定する
- 「条件の追加」で「パス」を選び、条件に「*」を入力する
- 「アクションの追加」で「固定レスポンスを返す」を選び、レスポンスコードに
503を、Content-Typeにtext/htmlを、レスポンス本文に事前に作成したHTMLコードを入力する

-
ルールを保存する
背景
ELBの管理画面から表示させたいHTMLの設定することになるので、CSSファイルを分けて用意するとなると、別途ホスティングするサーバーが必要になります。メンテナンス画面を表示させたい機会はそれほど多くないので、できるだけ管理はシンプルに保ちたいです。
Tailwind CSSをCDNから読み込んで利用することで、HTMLファイルだけで表現力のあるメンテナンス画面を構築することができると考えて挑戦しました。
感想
Tailwind CSSはHTMLをコピペするだけでスタイルごとコピペできるので非常に便利だと感じています。CSSを書く必要がないので、CSSのコーディング規約や記述場所に悩む必要がなくなりました。CDNで利用する場合、使っていないクラスに関するCSSを削除できないので転送するデータ量は大きくなりますが、今回のような用途であれば全く問題ないかと思います。
